Jest is a popular testing framework for JavaScript, widely used for testing React applications. Jest provides a simple and easy-to-use interface for writing unit tests, and it can be integrated with tools such as Babel, Webpack, and Enzyme to provide a comprehensive testing solution.
Setting up Jest in React
To get started with Jest in a React project, you need to install it as a development dependency using npm or yarn. Here's an example of how to install Jest using npm:
npm install --save-dev jest
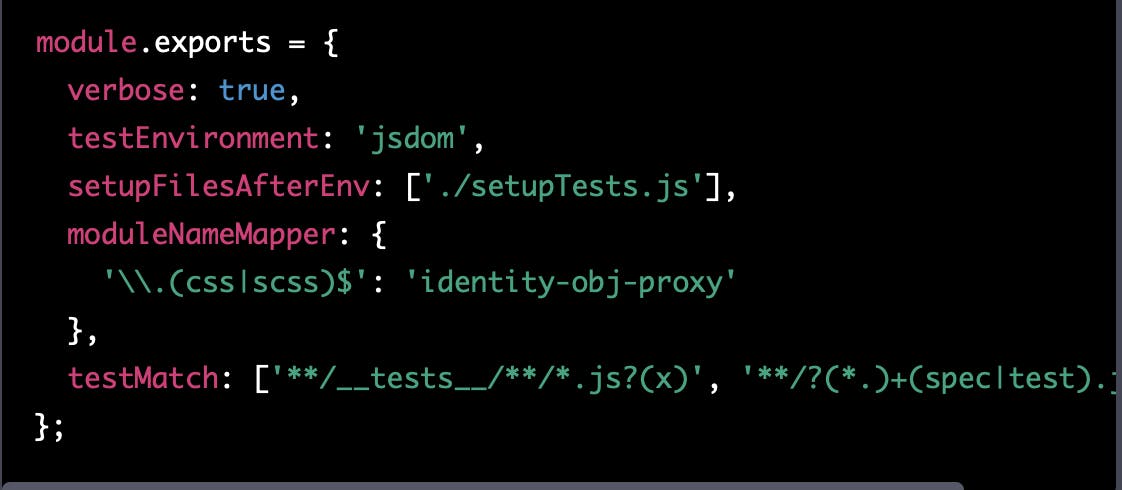
Once Jest is installed, you need to create a configuration file for it. Jest looks for this file in the root directory of your project, and it should be named jest.config.js. Here's an example of what the configuration file might look like:

In this example, we've set up Jest to run in verbose mode, which will output detailed information about each test. We've also specified the test environment as jsdom, which is a lightweight browser environment that's suitable for testing React applications.
Writing Tests in Jest for React Components
Now that you've set up Jest, you can start writing tests for your React components. Jest provides a number of useful functions for testing React components, including:
describe()andit(): These functions are used to define test suites and individual test cases, respectively.expect(): This function is used to make assertions about the results of a test.shallow(): This function is used to render a React component without rendering its child components.mount(): This function is used to render a React component and all of its child components.

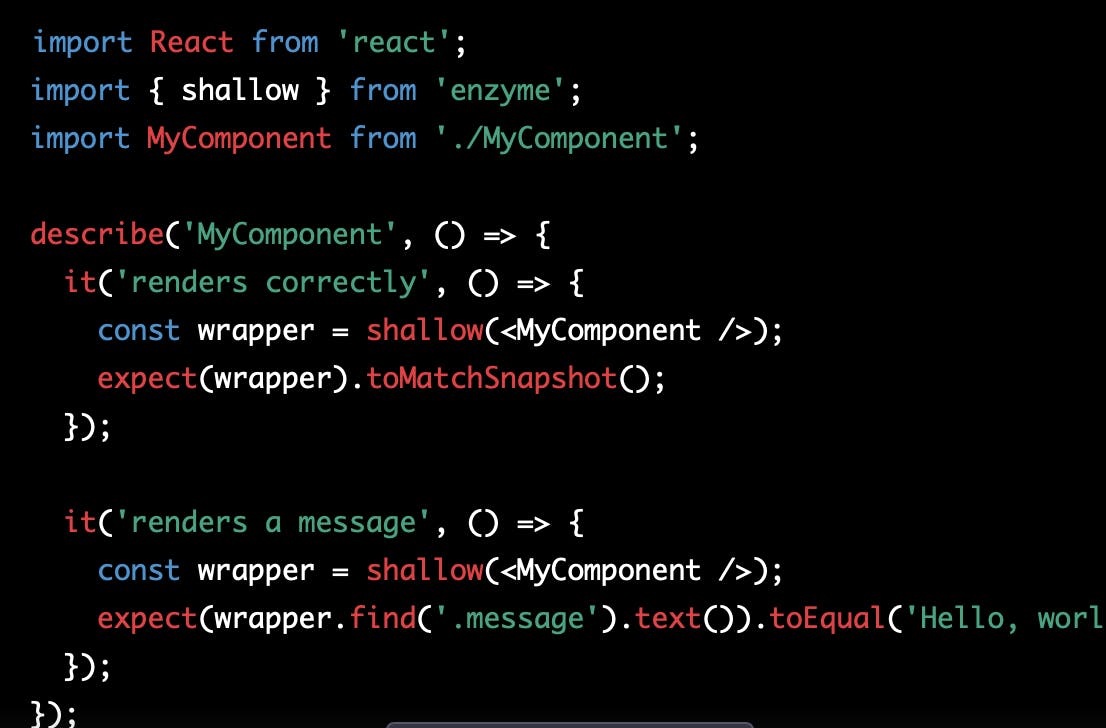
In this example, we've defined a test suite for the MyComponent component. Within this suite, we've defined two test cases: one to ensure that the component renders correctly, and another to ensure that it renders a message with the text "Hello, world!". We're using the shallow() function from Enzyme to render the component and make assertions about its output.
Running Jest Tests
Once you've written your tests, you can run them using the npm test command. This will run all of the tests in your project, as specified by the testMatch configuration option in jest.config.js. If any tests fail, Jest will output detailed information about the failure and the expected results.
Conclusion
Jest is a powerful testing framework for React applications, providing an easy-to-use interface for writing unit tests. With Jest, you can quickly and easily test your React components to ensure that they behave as expected. By using Jest in combination with other tools such as Enzyme, you can create a comprehensive testing solution for your React projects that helps you catch bugs early and ensure the quality of your code.