Introduction
In modern web development, creating performant and efficient applications is crucial for providing users with a smooth and seamless experience. ReactJS, a popular JavaScript library for building user interfaces, offers developers a powerful toolset to optimize the performance of their applications. One such tool is the React Profiler, which allows developers to identify performance bottlenecks and optimize their components for better user experiences. In this article, we will explore what the React Profiler is, how to use it effectively, and its benefits in enhancing the performance of React applications.
What is the React Profiler?
The React Profiler is a built-in tool in ReactJS that enables developers to examine the rendering performance of React components. It provides valuable insights into how components are updated and how long each rendering phase takes. By profiling React applications, developers can identify unnecessary re-renders, slow components, and other performance issues, leading to more responsive and efficient applications.
Using the React Profiler
Counter.js
import { useState } from 'react'; const Counter = () => { const [count, setCount] = useState(0)
return (
<div> <h1>{count}</h1>
<button onClick={() => setCount(count + 1)}>Increment by 1</button> </div>
)} export default Counter
App.js
import { Profiler } from 'react';
import Counter from './Counter'const log = (id, phase, actualTime, baseTime, startTime, commitTime, interactions) => { console.table({ id, phase, actualTime, baseTime, startTime, commitTime, interactions })} function App()
{
return ( <div style={{ margin: '50px' }}> <Profiler id="Counter" onRender={log}> <Counter />
</Profiler> </div> );
} export default App;
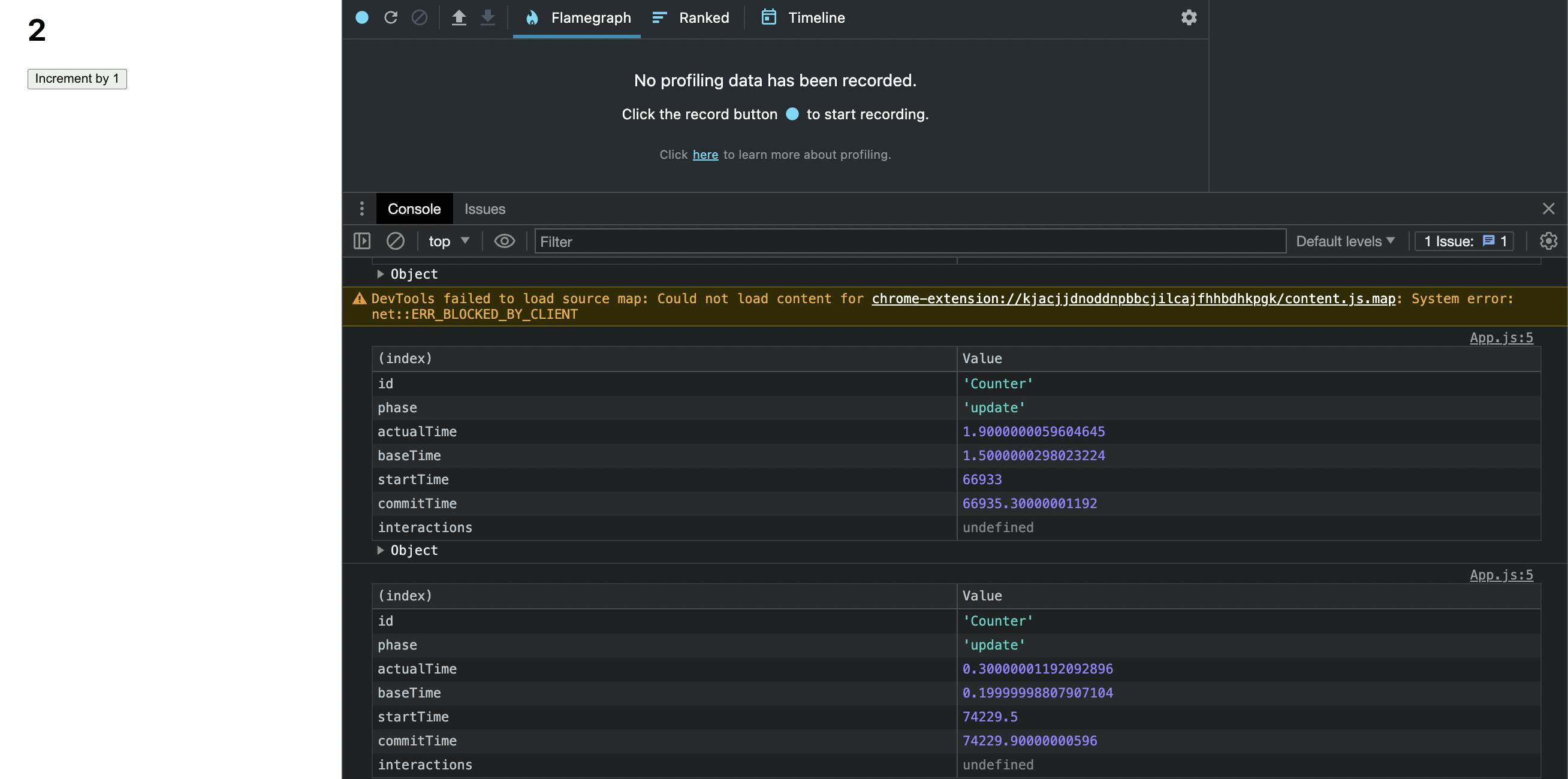
Analyzing Performance Data
After recording, the React Profiler displays a detailed performance analysis of the application. It provides a visual representation of the component hierarchy, showcasing the rendering time of each component and its sub-components. The profiler divides the rendering process into phases, such as "Commit" and "Mount," to help developers understand how much time is spent in each phase.
The React Profiler also allows users to inspect specific components to view their rendering details. This helps in identifying whether components are re-rendering unnecessarily or if there are any performance optimizations that can be made.
Benefits of Using the React Profiler
Identifying Performance Bottlenecks: The React Profiler is a powerful tool to identify performance bottlenecks in your application. By pinpointing slow or frequently re-rendering components, developers can focus their optimization efforts where they are most needed.
Optimizing Rendering: Profiling helps developers avoid unnecessary re-renders, reducing the time spent in rendering and improving the overall performance of the application. This results in a more responsive user interface.
Better User Experience: A performant application leads to a better user experience. By addressing performance issues using the React Profiler, developers can ensure that their applications load quickly and respond promptly to user interactions.
Efficient Resource Utilization: Understanding how much time is spent in rendering different components helps developers optimize their code, ensuring efficient utilization of system resources.
Continuous Improvement: Profiling your React application regularly allows you to monitor performance over time. As you make changes and enhancements to your codebase, you can use the profiler to ensure that you are consistently delivering optimal performance.
Results

Fig 1.1 The above picture depicts when Counter is at 0

Fig 1.2 The above picture depicts when Counter is at 1
Conclusion:
The React Profiler is a valuable tool for developers looking to create high-performing React applications. By offering insights into rendering performance, it empowers developers to identify and address potential bottlenecks, leading to faster and more responsive user interfaces. Regularly profiling your React applications and optimizing components based on the profiler's findings will result in improved user experiences and overall application efficiency.